
Përmbajtje:
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:29.
- E modifikuara e fundit 2025-01-22 17:41.
sfond-përsërit
- përsëritni : tjegull e imazh në të dy drejtimet. Kjo është vlera e paracaktuar.
- përsëritni -x: tjegull the imazh horizontalisht.
- përsëritni -y: tjegull the imazh vertikalisht.
- jo- përsëritni : mos tjegull, thjesht trego imazh një herë.
- hapësirë : tjegull the imazh në të dy drejtimet.
- rrumbullakët: tjegull the imazh në të dy drejtimet.
Thjesht kështu, si mund ta bëj imazhin tim të sfondit të përsëritet?
Vetia e përsëritjes së sfondit CSS
- përsëris: Parazgjedhja.
- pa përsëritje: Imazhi i sfondit shfaqet vetëm një herë.
- përsëritje-x: Përsëriteni në boshtin x.
- përsëritje-y: Përsëriteni në boshtin vertikal.
- hapësira: Imazhi përsëritet sa më shumë që të jetë e mundur duke shmangur prerjen.
- rrumbullakët: Imazhet do të shtrihen ose tkurren pak për të shmangur prerjen dhe për të mos krijuar boshllëqe.
Gjithashtu, çfarë është përsëritja e sfondit? # sfond - përsëritni . Përcakton se si sfond imazh përsëritet vetë në të gjithë elementin sfond , duke filluar nga sfond pozicion. default sfond - përsëritni : përsëritni ; Të sfond imazhi do përsëritni vetë si horizontalisht ashtu edhe vertikalisht. Të sfond vetëm imazhi do përsëritni vetë horizontalisht.
Njerëzit pyesin gjithashtu, si e përsërisni një imazh në HTML?
Ju mund të krijoni sfondin tuaj përsëritja e imazhit nëpër faqe (ose ndonjë tjetër HTML element) duke përdorur sfondin CSS- përsëritni prone. Ju gjithashtu mund të përdorni veçorinë e sfondit për të vendosur të gjitha vetitë tuaja të lidhura me sfondin menjëherë. Ju mund të krijoni sfondin tuaj përsëritja e imazhit horizontalisht, vertikalisht ose të dyja.
Cila vlerë nuk është e vlefshme për vetinë e përsëritjes së sfondit?
Këshillë: imazhi i sfondit vendoset sipas sfond - pronë e pozicionit . Nëse pa sfond - pozicion është specifikuar, imazhi vendoset gjithmonë në këndin e sipërm majtas të elementit.
Përkufizimi dhe Përdorimi.
| Vlera e parazgjedhur: | përsëritni |
|---|---|
| Trashëguar: | nr |
| Të gjallë: | nr. Lexoni për animatable |
| Version: | CSS1 |
Recommended:
Si e përsërisni një veprim në Illustrator?

Ka një shkurtore shumë të bukur në Illustrator: ju shtypni Command/CTRL + d dhe Illustrator përsërit veprimin e fundit për ju
Si të vendos në qendër një imazh të sfondit në një div?

Fleta e stilit: CSS
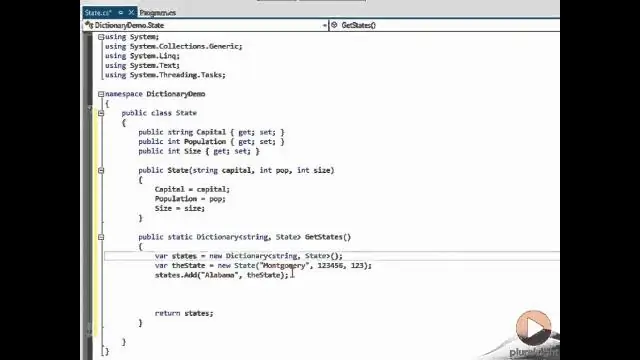
Si të përsërisni një fjalor në C#?

Përdorni ciklin foreach ose për për të përsëritur aksesin në të gjithë elementët e fjalorit. Fjalori ruan çiftet çelës-vlerë. Kështu që ju mund të përdorni një lloj KeyValuePair ose një variabël var të shtypur në mënyrë implicite në ciklin foreach siç tregohet më poshtë. Përdorni for loop për të hyrë në të gjithë elementët
Si të vendosni një imazh të sfondit në CSS?

Si parazgjedhje, një imazh i sfondit vendoset në këndin e sipërm majtas të një elementi dhe përsëritet si vertikalisht ashtu edhe horizontalisht. Këshillë: Sfondi i një elementi është madhësia totale e elementit, duke përfshirë mbushjen dhe kufirin (por jo margjinën). Këshillë: Vendosni gjithmonë një ngjyrë të sfondit për t'u përdorur nëse imazhi nuk është i disponueshëm
Si mund të përsërisni përmes një objekti në JavaScript?

Kur kaloni nëpër një objekt me ciklin forin, duhet të kontrolloni nëse prona i përket objektit. Ju mund ta bëni këtë me hasOwnProperty. Mënyra më e mirë për të kaluar nëpër objekte është së pari të konvertohet objekti në një grup. Pastaj, kaloni nëpër grup. çelësat. vlerat. hyrjet
