
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- E modifikuara e fundit 2025-01-22 17:41.
Për të vendosur stilin, përdorni kufiri -style dhe zgjidhni një stil nga lista e të disponueshme CSS fjalët. Për të vendosur ngjyrën, përdorni kufiri - ngjyrosni dhe përdorni kodet e ngjyrave hex, RGB ose RGBA. Për të vendosur gjerësinë, stilin dhe ngjyrën menjëherë, përdorni kufiri prone. Për të vendosur individuale kufijtë , përdorni lart, djathtas, majtas dhe poshtë (p.sh.
Për më tepër, si mund të shtoj një kufi në një imazh në CSS?
Si të shtoni kufi në imazh në CSS
-
Krijo HTML¶ Në seksion, krijoni një
element dhe vendosni lidhjen e imazhit që duhet të përdoret. Vendosni emrin për imazhin me atributin alt i cili jep informacion për imazhin nëse një përdorues nuk mund ta shikojë atë, për ndonjë arsye.
-
Shtoni CSS¶ Shtoni stilin tuaj
element. Përcaktoni gjerësinë e figurës.
Për më tepër, si e ndryshoni trashësinë e kufirit në CSS? Shënim: Gjithmonë deklaroni kufiri -prona e stilit para kufiri - gjerësia prone. Një element duhet të ketë kufijtë para se të mundeni vendosur të gjerësia.
gjerësia e kufirit: e hollë e mesme e trashë;
- kufiri i sipërm është i hollë.
- kufijtë e djathtë dhe të majtë janë mesatarë.
- kufiri i poshtëm është i trashë.
Në lidhje me këtë, si mund të stiloj një kufi në CSS?
Stili i kufirit CSS
- me pika - Përcakton një kufi me pika.
- dash - Përcakton një kufi të ndërprerë.
- solid - Përcakton një kufi të fortë.
- double - Përcakton një kufi të dyfishtë.
- groove - Përcakton një kufi me brazdë 3D.
- ridge - Përcakton një kufi me kreshtë 3D.
- inset - Përcakton një kufi të futur 3D.
- fillimi - Përcakton një kufi fillestar 3D.
Si mund të shtoj një kufi në një div në CSS?
Kufiri i stilit Pronë
- Shtoni një kufi në një element: border = "thick solid #0000FF";
- Ndryshoni gjerësinë, stilin dhe ngjyrën e kufirit të një elementi: kufi = "e kuqe e hollë me pika";
- Ktheni vlerat e vetive kufitare të një elementi: border);
Recommended:
Si e personalizoni një temë WordPress?

Për të filluar personalizimin e temës suaj të WordPress, fillimisht shkoni te Paraqitja -> faqja e Temave. Në këtë faqe, gjeni temën aktive (Twenty Seventeen në rastin tonë) dhe klikoni në butonin Personalizo pranë titullit të saj. Në faqen që hapet, mund të modifikoni temën tuaj të WordPress në kohë reale
Çfarë mund të personalizoni në Linux?

Për t'ju ndihmuar të vendosni, këtu janë desktopët më të njohur aktualisht të Linux-it, rregulloni nga më pak tek më të personalizueshmet: KDE. kanellë. MATE. GNOME. Xfce. Xfce është një desktop klasik, i synuar për të vendosur një ekuilibër midis shpejtësisë dhe përdorshmërisë. LXDE. Sipas dizajnit, LXDE ka shumë pak personalizime. Uniteti. Unity është parazgjedhja e desktopit të Ubuntu
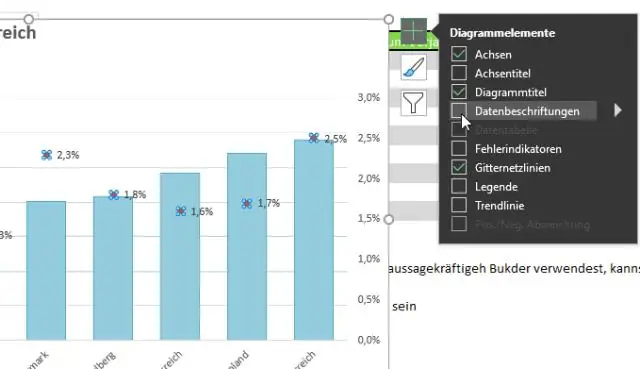
Si të shtoni një kufi në një grafik në Excel?

Një mënyrë shtesë për të shtuar një kufi në një grafik është të klikoni me të djathtën mbi grafik dhe të zgjidhni "Formati i zonës së grafikut". Në dritaren që shfaqet, klikoni një nga opsionet e kufirit në anën e majtë të dritares, më pas zgjidhni formatimin në anën e djathtë
Si të vendosni një kufi kohor në një ruter me valë?

Futni emrin e përdoruesit dhe fjalëkalimin tuaj kur ju kërkohet dhe do të keni akses në menutë e konfigurimit të ruterit. Në varësi të ruterit tuaj, gjeni menynë për Kufizimet e Qasjes së Router ose për Kontrollet Prindërore. Brenda kësaj menyje, mund të vendosni kornizat kohore për të lejuar ose çaktivizuar aksesin në internet për çdo pajisje
Si të shtoni një kufi në një grafik?

Shtimi i një teksti kufiri përreth në një grafik Zgjidhni tekstin në të cilin dëshironi të shtohet një kufi. Zgjidhni Titullin e Përzgjedhur të Grafikut nga menyja Format. Në zonën Border, përdorni listën rënëse Style për të zgjedhur llojin e linjës që dëshironi të përdorni për kufirin. Në zonën Border, zgjidhni ngjyrën që dëshironi të aplikoni në kufi duke përdorur listën rënëse Color
