
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- E modifikuara e fundit 2025-01-22 17:41.
Te perfshish një skedar i jashtëm JavaScript , ne mund të përdorim skenar etiketë me atributin src . Ju keni përdorur tashmë src atribut kur përdorni imazhe. Vlera për src atributi duhet të jetë rruga për të tuajën Skedari JavaScript . Kjo skenar etiketa duhet të përfshihet midis etiketave në dokumentin tuaj HTML.
Përveç kësaj, ku është vendi i duhur për të futur një skedar të jashtëm skripti JavaScript?
JavaScript në ose mundeni vend çdo numër të skriptet në një HTML dokument . Skriptet mund të vendoset në, ose në seksionin e një faqeje HTML, ose në të dyja.
Gjithashtu, si mund të shtoj një skedar js të jashtëm në Angular JS 7? Si të përdorni skedarët e jashtëm JS dhe kodin JavaScript në Angular 6/7
- Nëse dëshironi, përfshini ndonjë bibliotekë js në aplikacionin tuaj këndor si jquery, bootstrap etj.
- Pas instalimit të kësaj biblioteke, shtoni ato në stile dhe skripta në një grup këndor.
- src/assets/js/custom.js.
- Dhe shtoni këtë skedar JavaScript në grupin e skripteve në kënd.
- Kodi i plotë i angular.json.
Në mënyrë të ngjashme dikush mund të pyesë, si të shtoni skedar js në HTML?
Ka 2 mënyra për të përfshirë një skedar JavaScript në skedarin HTML:
- Vendosni etiketën e skriptit në kokën html me atributin scr në vendndodhjen e skedarit JS. p.sh
- Vendosni etiketën e skriptit në kokën e html me kodin JS. p.sh.
Ku ta vendos JavaScript?
Ti mundesh shtoni JavaScript kodi në një dokument HTML duke përdorur etiketën e dedikuar HTML që mbështillet JavaScript kodi. Etiketa mund të vendoset në seksionin e HTML-së tuaj, në seksion ose pas etiketës së mbylljes, në varësi të kohës kur dëshironi JavaScript për të ngarkuar.
Recommended:
Çfarë bën aplikimi i jashtëm?

OUTER APPLY kthen të dy rreshtat që prodhojnë një grup rezultatesh dhe rreshtat që nuk prodhojnë, me vlera NULL në kolonat e prodhuara nga funksioni me vlerë tabele. OUTER APLIKO funksionin si LEFT OUTER JOIN
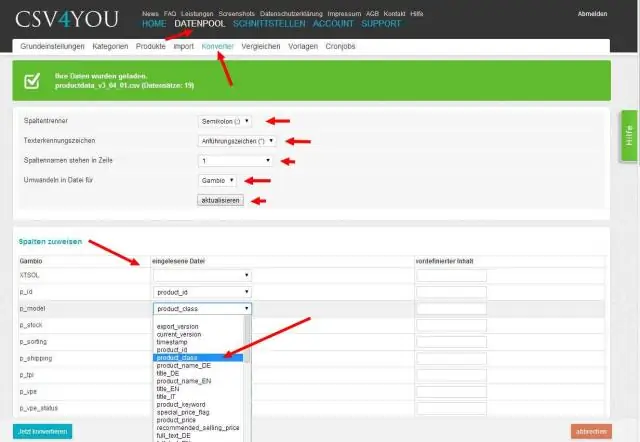
Si mund të konvertoj një skedar të kufizuar me skeda në një skedar csv?

Shkoni te menyja File, zgjidhni 'OpenCSVTab-Delimited File' (ose thjesht shtypni Ctrl+O) dhe më pas nga kutia e hapur e dialogut, zgjidhni skedarin e kufizuar nga skeda për t'u hapur. Mund të kopjoni vargun e kufizuar me skeda në kujtesën e fragmenteve dhe më pas të përdorni opsionin "Teksti i hapur në kujtesën e fragmenteve" (Ctrl+F7)
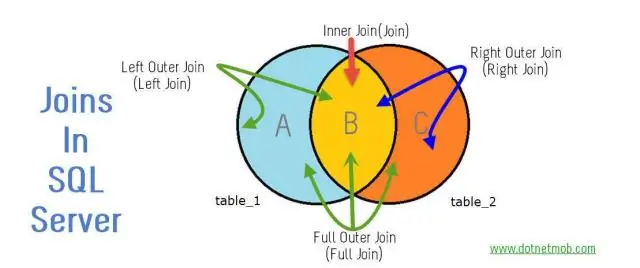
A është bashkimi i jashtëm i njëjtë me bashkimi i plotë i jashtëm?

Në lidhjet e jashtme, të gjitha të dhënat e ndërlidhura nga të dyja tabelat kombinohen saktë, plus të gjitha rreshtat e mbetur nga një tabelë. Në lidhjet e plota të jashtme, të gjitha të dhënat kombinohen kudo që të jetë e mundur
Si mund ta ndryshoj një skedar JPEG në një skedar JPG?

Konvertoni JPEG në JPG duke përdorur Paint Hapni imazhin JPEG në bojë. Shkoni te ruaj si opsion nën menunë e skedarit. Tani zgjidhni opsionin e fotografisë JPEG, riemërtoni skedarin tuaj të imazhit dhe shtoni. jpg në fund të emrit të skedarit. Klikoni ruaj, tani ju e keni konvertuar me sukses imazhin tuaj JPEG në JPG
Si të shtoni skedar JS në NetBeans?

Zgjidhni File > New File nga menyja kryesore dhe zgjidhni JavaScript File në kategorinë HTML/JavaScript në magjistar. Nëse kategoria HTML/JavaScript nuk është e disponueshme në instalimin tuaj, mund të zgjidhni skedarin JavaScript në kategorinë Tjetër në magjistarin e skedarit të ri
