
Përmbajtje:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- E modifikuara e fundit 2025-01-22 17:40.
Bootstrap 4
Përdor d-flex justify- përmbajtjen - qendër në ndarjen e kolonës suaj. Kjo do qendër gjithçka brenda asaj kolone. Nëse keni teksti brenda kolonës, dhe ju dëshironi të rreshtoni të gjitha këto në qendër . Thjesht shtoni teksti - qendër në të njëjtën klasë.
Gjithashtu e dini, si ta vendos në qendër një kartë bootstrap?
Nuk ka nevojë për CSS shtesë, dhe ka metoda të shumta përqendrimi në Bootstrap 4:
- qendra e tekstit për shfaqjen në qendër: elementë të linjës.
- mx-auto për përqendrimin e ekranit: bllokoni elementët brenda ekranit: përkul (d-flex)
- offset-* ose mx-auto mund të përdoren për të përqendruar kolonat e rrjetit.
- ose justify-content-center nga rreshti në qendër të kolonave të rrjetit.
Në mënyrë të ngjashme, si ta vendos në qendër një imazh në bootstrap? Rreshtoni imazhe me klasat float ndihmëse ose klasat e shtrirjes së tekstit. niveli i bllokut imazhe mund të përqendrohet duke përdorur. mx-auto margin klasa e shërbimeve.
Po kështu, si ta përqendroj përmbajtjen në bootstrap 4?
Ekzistojnë metoda të shumta të përqendrimit horizontal në Bootstrap 4
- qendra e tekstit për shfaqjen në qendër: elementë të linjës.
- offset-* ose mx-auto mund të përdoret për të vendosur në qendër kolonën (col-*)
- ose, justify-content-center në rreshtin në qendër të kolonave (col-*)
- mx-auto për përqendrimin e ekranit: bllokoni elementët brenda d-flex.
Si e vendosni një kartë në qendër në CSS?
Përqendrimi vertikalisht në nivelin 3 të CSS
- Bëjeni kontejnerin të pozicionuar relativisht, gjë që e deklaron atë të jetë një enë për elementë absolutisht të pozicionuar.
- Bëni vetë elementin të pozicionuar absolutisht.
- Vendoseni në gjysmë të rrugës poshtë enës me 'sipër: 50%'.
- Përdorni një përkthim për ta zhvendosur elementin me gjysmën e lartësisë së tij.
Recommended:
Si mund të printoj përmbajtjen e një dosje në Windows 10?

Printoni përmbajtjen e dosjeve në Windows 10 duke përdorur vijën e komandës Hapni vijën e komandës. Për ta bërë këtë, klikoni Start, shkruani CMD, më pas kliko me të djathtën Run as administrator. Ndryshoni drejtorinë në dosjen ku dëshironi të printoni përmbajtjen. Shkruani komandën e mëposhtme dhe shtypni Enter: dir >listing.txt
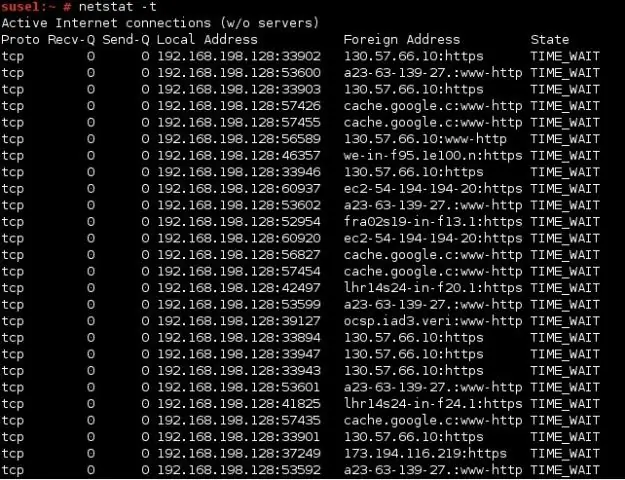
Cila komandë shfaq përmbajtjen e tabelës së rrugëtimit?

Ju mund të shfaqni përmbajtjen e tabelës së rrugëtimit me komandën netstat -nr. Opsioni -r i thotë netstat të shfaqë tabelën e rrugëzimit dhe opsioni -n i thotë netstat të shfaqë tabelën në formë numerike
Sa duhet të paguaj për përmbajtjen e mediave sociale?

Nëse vendosni të shkoni për orë, tarifat më të reja të profesionistëve të lirë në rrjetet sociale mund të lëvizin rreth 15-50 dollarë në orë. Për më shumë tregtarë të ndërmjetëm të mediave sociale, ata mund të fitojnë 50-100 dollarë në orë. Dhe një menaxher me përvojë i mediave sociale mund të bëjë 120$+ ose shumë më tepër
Si mund ta shikoj përmbajtjen e Cacerts?

Për të parë hyrjet në një skedar cacerts, mund të përdorni mjetin kyç të mjetit të ofruar me versionet 1.4 të Sun J2SDK ose më të reja. Shembulli i mëposhtëm përdor komandën -list për të shfaqur certifikatat CA në skedarin cacerts
Si mund të kopjoj përmbajtjen e një tabele në një tjetër në SQL?

Përdorimi i SQL Server Management Studio Hapni tabelën me kolonat që dëshironi të kopjoni dhe atë në të cilën dëshironi të kopjoni duke klikuar me të djathtën mbi tabelat dhe më pas duke klikuar Design. Klikoni skedën për tabelën me kolonat që dëshironi të kopjoni dhe zgjidhni ato kolona. Nga menyja Edit, klikoni Kopjo
