
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- E modifikuara e fundit 2025-01-22 17:41.
te ndryshim teksti font në HTML , përdorni atributin thestyle. Atributi i stilit specifikon një element foran të stilit inline. Atributi përdoret me HTML
etiketë , me vetinë CSS font -familje, font -madhësia, font -style, etj. HTML5 nuk e mbështesin < font > etiketë , kështu që është përdorur stili CSS ndryshoni fontin.
Thjesht kështu, si mund ta ndryshoj fontin në HTML CSS?
Si të ndryshoni fontin me CSS
- Gjeni tekstin ku dëshironi të ndryshoni fontin. Ne do ta përdorim këtë si shembull:
- Rretho tekstin me elementin SPAN:
- Shtoni atributin në etiketën e hapësirës:
- Brenda atributit stil, ndryshoni fontin duke përdorur stilin e font-familjes.
- Ruani ndryshimet për të parë efektet.
Gjithashtu e dini, çfarë shkronjash mund të përdor në HTML?
- Kursive (p.sh., Zapf-Chancery) Fontet në familjen Cursive imitojnë shkrimin e njeriut.
- Fantazi (p.sh., Star Wars)
- Serif (p.sh., Times New Roman)
- Sans-serif (p.sh., Helvetica)
- Monospace (p.sh., korrier)
- Arial.
- Times New Roman.
- Helvetica.
Dikush mund të pyesë gjithashtu, si e zmadhoni tekstin në HTML?
Në HTML , mund të ndryshoni madhësinë e teksti me etiketën duke përdorur atributin e madhësisë. Atributi i madhësisë specifikon se sa i madh do të shfaqet një font në terma relative ose absolute. Mbyllni etiketën me për t'u kthyer në normale teksti madhësia.
Si e ndryshoni ngjyrën e fontit?
Ju mund të ndryshoni ngjyrën e tekstit në Worddocument
- Zgjidhni tekstin që dëshironi të ndryshoni.
- Në skedën Home, në grupin Font, zgjidhni shigjetën pranë Ngjyra e shkronjave dhe më pas zgjidhni një ngjyrë. Mund të përdorni gjithashtu opsionet e formatimit në shiritin e veglave Mini për të formatuar shpejt tekstin.
Recommended:
Cili është ndryshimi midis titullit dhe titullit meta?

Nuk ka dallim. Etiketat TITLE (p.sh.) krijojnë titujt e faqeve dhe janë në formë të etiketës META, të ngjashme me Përshkrimin META, Fjalët kyçe META dhe shumë të tjera (që jo gjithmonë përdorin fjalën "META" në etiketën e tyre)
Si e ndryshoni fontin në kanavacë?

Thyerja e kanavacës: Lloji & Font HTML theksoni rreshtin ose bllokun e tekstit që dëshironi të ndryshoni. zgjidhni një madhësi fonti të ndryshme nga ajo e paracaktuar prej 12 pt. futni pamjen HTML. gjeni bllokun e tekstit (CTRL + F) ndryshoni madhësinë e shkronjave, për shembull; nëse keni bërë një rresht teksti 18pt. font, do të shfaqet kështu: Nëse dëshironi që të shfaqet në 16pt
Çfarë është shiriti i titullit në AutoCAD?

Shiriti i titullit është analog me shiritin e titullit në çdo program Windows. Ai përmban emrin e programit (AutoCAD ose AutoCAD LT) dhe titullin e vizatimit aktual me rrugën e tij, për aq kohë sa çdo vizatim tjetër përveç vizatimit të paracaktuar. Butoni Ndihmë është një lidhje e drejtpërdrejtë me sistemin e ndihmës AutoCAD
A i lini fjalët në kokë në faqen e titullit?

Koka e drejtimit duhet të jetë një version i shkurtër i titullit të letrës suaj, jo më shumë se 50 karaktere të gjatë (duke përfshirë hapësirat). Etiketa "Koka vrapuese:" që i paraprin kokës vrapuese në faqen e titullit nuk përfshihet në numërimin prej 50 karakteresh, sepse nuk është pjesë e titullit të punimit tuaj
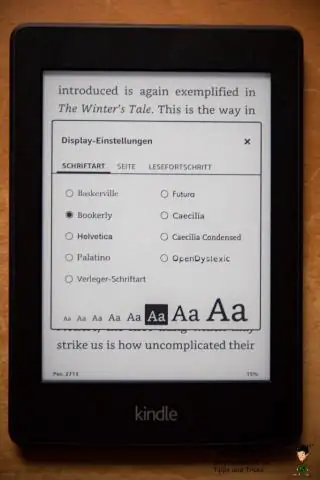
Si e ndryshoni fontin në Kindle tuaj?

Mënyra origjinale për të ndryshuar madhësinë e shkronjave Aktivizoni Kindle-n tuaj. Rrëshqitni për ta zhbllokuar. Prekni pjesën e sipërme të ekranit. Zgjidhni grafikën "Aa". Rregulloni tekstin në madhësinë që dëshironi ose ndryshoni plotësisht shkronjat (Caecilia është pak më e madhe dhe më e lehtë për t'u lexuar se Futura, për shembull, dhe Helvetica është më e guximshme)
