
Përmbajtje:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- E modifikuara e fundit 2025-01-22 17:41.
Të shfaq CSS Vetia përcakton nëse një element trajtohet si a bllokoj ose elementi inline dhe faqosja të përdorura për fëmijët e saj, si p.sh. faqosja e rrjedhës, rrjeti ose përkulja.
Gjithashtu e dini, çfarë do të thotë blloku i shfaqur në linjë në CSS?
CSS Struktura - shfaqja : ne rresht - bllokoj Krahasuar me shfaqja : ne rresht , dallimi kryesor është se shfaqja : ne rresht - bllokoj ju lejon të vendosni një gjerësi dhe lartësi në element. Gjithashtu, me shfaqja : ne rresht - bllokoj , kufijtë/mbushjet e sipërme dhe të poshtme respektohen, por me shfaqja : ne rresht ata nuk janë të.
Për më tepër, çfarë do të thotë shfaqja në HTML? Përkufizimi dhe Përdorimi The shfaqja prona specifikon shfaqja sjellja (lloji i kutisë së interpretimit) të një elementi. Në HTML , parazgjedhja shfaqja vlera e pasurisë është marrë nga HTML specifikimet ose nga fleta e stilit e parazgjedhur e shfletuesit/përdoruesit. Vlera e paracaktuar në XML është inline, duke përfshirë elementët SVG.
Në këtë mënyrë, cilat janë llojet e shfaqjes në CSS?
Le të kalojmë nëpër secilën prej këtyre, dhe më pas të mbulojmë disa nga vlerat e tjera më pak të zakonshme
- Ne rresht. Vlera e paracaktuar për elementet.
- Blloku i linjës. Një element i vendosur në "inline-block" është shumë i ngjashëm me "inline" në atë që do të vendoset në linjë me rrjedhën natyrale të tekstit (në "vijën bazë").
- Blloko.
- Run-in.
- Flexbox.
- Flow-Root.
- Asnje.
Cili është ndryshimi midis asnjërit të ekranit dhe bllokut të ekranit?
Ekrani : asnje ; do të thotë se elementi nuk do të jetë shfaqur , dhe Ekrani : bllokoj ; do të thotë elementi është shfaqur si nje bllokoj -elementi i nivelit (si paragrafët dhe titujt).
Recommended:
Cili është përkufizimi i kodit linear të bllokut?

'Një kod linear blloku është një kod blloku në të cilin ekskluziviteti ose i çdo dy fjalë kodi rezulton në një fjalë kodi tjetër
Cili është përdorimi i ekranit me valë në celular?

Ekrani me valë është një teknologji që ju lejon të projektoni foto, filma, përmbajtje në ueb dhe më shumë nga një pajisje celulare ose kompjuter i përputhshëm në një televizor
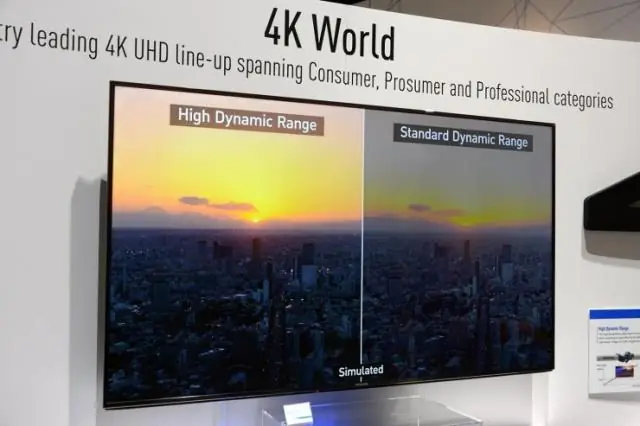
Cili është ndryshimi midis ekranit IPS dhe ekranit HD?

Dallimi midis FHD dhe IPS. FHD është i shkurtër për Full HD, që do të thotë se ekrani ka rezolucion prej 1920x1080. IPS është një teknologji ekrani për LCD. Një IPS përdor më shumë energji, është më i shtrenjtë për t'u prodhuar dhe ka një shkallë më të gjatë përgjigjeje sesa një TNpanel
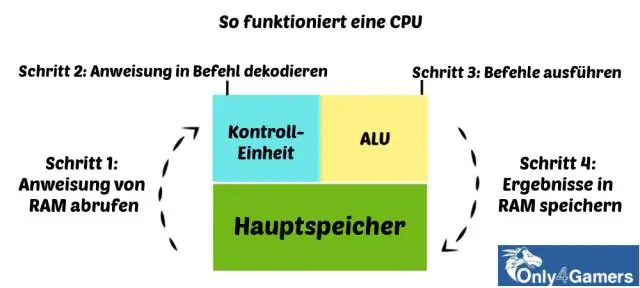
Cili është roli i bllokut të kontrollit të procesit?

Roli ose puna e bllokut të kontrollit të procesit (PCB) në menaxhimin e procesit është se ai mund të aksesojë ose modifikohet nga shumica e shërbimeve të OS, duke përfshirë ato që kanë të bëjnë me kujtesën, planifikimin dhe aksesin në burimet hyrëse/dalëse. Mund të thuhet se grupi i blloqet e kontrollit të procesit japin informacionin e gjendjes aktuale të
Cili është funksioni i bllokut të kontrollit të procesit?

Roli ose puna e bllokut të kontrollit të procesit (PCB) në menaxhimin e procesit është se ai mund të aksesojë ose modifikohet nga shumica e shërbimeve të OS, duke përfshirë ato që kanë të bëjnë me kujtesën, planifikimin dhe aksesin në burimet hyrëse/dalëse. Mund të thuhet se grupi i blloqet e kontrollit të procesit japin informacionin e gjendjes aktuale të
