
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- E modifikuara e fundit 2025-01-22 17:41.
Zakonisht, në vend të kësaj e të bërit dokument . shkruaj ju mund të përdorin ndonjëElement. innerHTML ose më mirë, dokument.
- 'para fillimit': Para vetë elementit.
- 'afterfill': Vetëm brenda elementit, përpara fëmijës së tij të parë.
- 'para': Vetëm brenda elementit, pas fëmijës së tij të fundit.
- 'pas': Pas vetë elementit.
Gjithashtu pyeti, çfarë bën shkrimi i dokumentit?
HTML DOM shkruaj () Metoda The shkruaj () metodë është më së shumti përdoret për testim: Nëse ajo është përdoret pas një HTML dokumenti është i ngarkuar plotësisht, ai do fshini të gjithë HTML-në ekzistuese. Shënim: Kur kjo metodë është nuk përdoret për testim, ai është përdoret shpesh për të shkruaj disa tekst në një rrymë dalëse të hapur nga dokument.
Për më tepër, cili është ndryshimi midis shkrimit të dokumentit dhe innerHTML? shkruaj () vendos përmbajtjen direkt në shfletuesin ku përdoruesi mund ta shohë atë. dokument . innerHTML po ndryshon HTML-në e objektit ku e aplikoni atë. shkruaj () pa ndonjë HTML të lidhur, por nëse tashmë keni HTML që dëshironi të ndryshoni, atëherë dokument.
Në këtë mënyrë, pse nuk rekomandohet më shkrimi i dokumentit ()?
Një arsye tjetër jo për të përdorur dokumentin. write() është se nuk e mbështet XHTML, por është jo një problem pasi shumica e zhvillimit të uebit përdor HTML. write() ndizet pasi një faqe të ketë përfunduar ngarkimin, kjo shkakton probleme të performancës dhe ndonjëherë, mund jo edhe zjarri fare. Përdorimi i vetëm duket i përshtatshëm për dokument.
Cili është ndryshimi midis regjistrit të konsolës dhe shkrimit të dokumentit në JavaScript?
Zhvilluesit përdorin konsol . log () për prerjet informacion i dobishëm. dokument . shkruaj modifikon atë që përdoruesi sheh në shfletuesi duke shtuar përmbajtje shtesë në DOM.
Recommended:
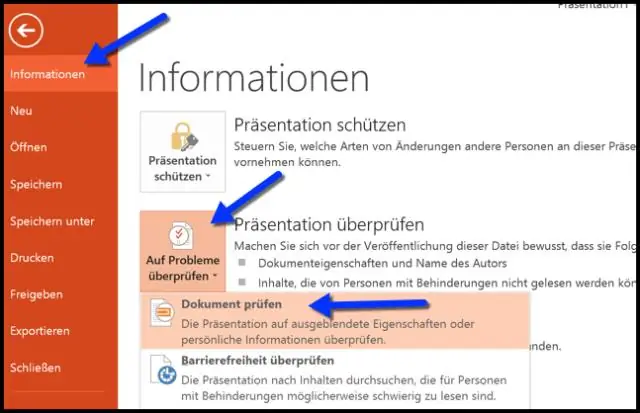
Si mund të heq veçoritë e dokumentit nga PowerPoint?

Redakto Vetitë e Dokumentit dhe Informacionin Personal Për të modifikuar ose hequr në mënyrë selektive të dhënat, klikoni File > Info > Properties. Klikoni Shfaq të gjitha vetitë. Fshi ose redakto informacionin
A mund të përdor bateri litium në vend të NICD Dewalt?

Bateritë më të hershme litium-jon nuk ishin të pajtueshme me mjetet e baterive nicad, por kjo ka ndryshuar me kalimin e kohës. Tre nga kompanitë kryesore të veglave - DeWalt, Hitachi dhe Ridgid - tani prodhojnë bateri 18 volt që janë të përputhshme si përpara ashtu edhe prapa
Si mund ta heq mbrojtjen e shkrimit nga flash drive Lexar?

Si të hiqni mbrojtjen e shkrimit nga flashdrive USB Lexar? Shkruani regedit në dritaren Run. Navigoni te nënçelësi i mëposhtëm dhe gjeni tastin WriteProtect në panelin e djathtë. Klikoni dy herë në butonin WriteProtect dhe ndryshoni vlerën në 0. Provoni të shtoni artikuj të rinj në flash drive ose të hiqni disa artikuj nga ky disk
Si mund ta çaktivizoj tingullin e shkrimit në Android?

Zgjidhja Shkoni te cilësimet. Zgjidhni gjuhën dhe hyrjen. Në skedën e cilësimeve të tastierës, zgjidhni konfiguroni metodat e hyrjes. Në tastierën Android, zgjidhni Cilësimet. Hiq zgjedhjen e zërit në shtypjen e tastit. U krye
Si mund ta ndryshoj tingullin e shkrimit në Android tim?

Ndryshoni mënyrën se si tingëllon dhe dridhet tastiera juaj Në telefonin ose tabletin tuaj Android, instaloni Gboard. Hapni aplikacionin Cilësimet. Prekni "Gjuhët e sistemit dhe futja". Prekni Tastiera virtuale Gboard. Prekni Preferencat. Lëvizni poshtë te "Shtypja e tastit". Zgjidh një opsion. Për shembull: Tingulli me shtypjen e tastit. Volumi me shtypjen e tastit. Reagime haptike me shtypjen e tasteve
