
Përmbajtje:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- E modifikuara e fundit 2025-01-22 17:41.
Duke përdorur Create-React-App me Express
- Hapi 1: Instaloni krijojnë - reagojnë - aplikacioni . krijojnë - reagojnë - aplikacioni jotja - aplikacioni -emri.
- Hapi 2: Instaloni paketat për krijoni aplikacionin e reagimit . instalimi npm;
- Hapi 3: Instaloni Express. npm instaloni express --save.
- Hapi 4: Krijo a server . js dosje.
- Hapi 5: Përditësoni paketën tuaj.json.
- Hapi 6: Filloni ekspresin server .
- Hapi 7: Filloni tuajin app reagojnë .
Gjithashtu pyetja është, si i shërbeni një aplikacioni react?
- Shërbyer të njëjtën ndërtim nga shtigje të ndryshme.
- Hapi 1: Shtoni faqen kryesore në paketë.
- Hapi 2: Instaloni gh-pages dhe shtoni disploy te skriptet në paketë.
- Hapi 3: Vendosni faqen duke ekzekutuar npm run deploy.
- Hapi 4: Për një faqe projekti, sigurohuni që cilësimet e projektit tuaj të përdorin faqet gh.
- Hapi 5: Opsionale, konfiguroni domenin.
E dini gjithashtu, si krijoni aplikacionin react pa krijuar aplikacionin react? Ky është një blog për krijimin e një projekti të ri React pa mjete të krijimit-reagimit-app.
- Vendosni projektin. - Vendosja e Nyjes. js ose fije.
- Konfiguro React. Instaloni React. Përdorni komandën e mëposhtme në dosjen newProject.
- Konfiguro redux. Instaloni Redux. Përdorni komandën e mëposhtme në dosjen newProject.
- Konfiguro JSX.
Gjithashtu e dini, si mund të nis një aplikacion react?
Krijimi i një aplikacioni React
- Vendosni aplikimin e pllakës së bojlerit. Është e mundur të krijosh manualisht një aplikacion React, por Facebook ka krijuar një aplikacion të modulit nyje të krijuar-reagojë për të gjeneruar një version boilerplate të një aplikacioni React.
- Struktura e aplikacionit React. Ndryshoni drejtoritë në aplikacionin që sapo keni krijuar.
- Nisja e serverit të zhvillimit të aplikacionit React.
Si reagoni ju?
Instalimi i ReactJS duke përdorur uebpack dhe babel
- Hapi 1 - Krijoni dosjen Root.
- Hapi 2 - instaloni React dhe react dom.
- Hapi 3 - Instaloni paketën e internetit.
- Hapi 4 - Instaloni babel.
- Hapi 5 - Krijoni skedarët.
- Hapi 6 - Vendos Kompiluesin, Serverin dhe Ngarkuesit.
- Hapi 7 - indeksi.
- Hapi 8 - Aplikacioni.
Recommended:
Si mund të ndryshoj se çfarë aplikacioni hap një skedar në Android?

Ndrysho aplikacionin e parazgjedhur për llojet e skedarëve në AndroidPhone Hap cilësimet e aplikacioneve Android. Tani kërkoni për aplikacionin për të cilin dëshironi të ndryshoni cilësimet e parazgjedhura dhe trokitni lehtë mbi cilësimet e aplikacionit dhe hapni faqen e informacionit të atij aplikacioni. Lëvizni poshtë faqes për të gjetur butonin Pastro parazgjedhjet
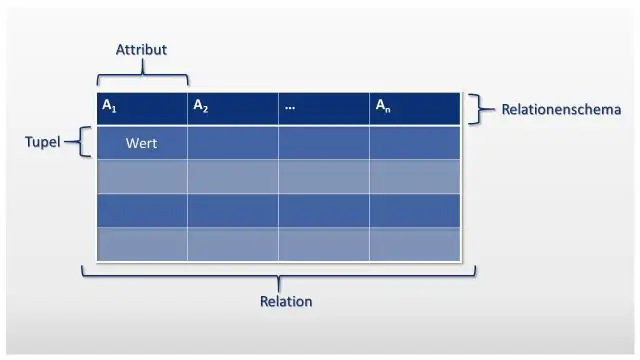
Cila është arsyeja e krijimit të një baze të dhënash relacionale?

Përfitimi kryesor i qasjes së bazës së të dhënave relacionale është aftësia për të krijuar informacion kuptimplotë duke bashkuar tabelat. Bashkimi i tabelave ju lejon të kuptoni marrëdhëniet midis të dhënave ose mënyrën se si lidhen tabelat. SQL përfshin aftësinë për të numëruar, shtuar, grupuar dhe gjithashtu kombinuar pyetje
Si mund ta ndryshoj datën e krijimit në një dokument Word?

Për të ndryshuar datën e krijimit në cilësimet e Worddocument, zgjidhni skedën "Karakteristikat e skedarit" dhe zgjidhni kutinë pranë Modifiko datën dhe vulat kohore të skedarit
Cila nga sa vijon është një shembull i një aplikacioni të integruar?

Shembuj të sistemeve të integruara përfshijnë makina larëse, printera, automobila, kamera, makina industriale dhe më shumë. Në rast se po pyesni veten, po, telefonat celularë dhe tabletët konsiderohen gjithashtu si sisteme të integruara. Sistemet e integruara emërtohen si të tilla sepse janë pjesë e një pajisjeje më të madhe, duke ofruar një funksion të veçantë
Çfarë është indeksi dhe indeksi i krijimit në SQL?

Deklarata SQL CREATE INDEX. Deklarata CREATE INDEX përdoret për të krijuar indekse në tabela. Indekset përdoren për të tërhequr të dhënat nga baza e të dhënave më shpejt se ndryshe. Shënim: Përditësimi i një tabele me indekse kërkon më shumë kohë sesa përditësimi i një tabele pa (sepse indekset gjithashtu kanë nevojë për një përditësim)
