
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- E modifikuara e fundit 2025-01-22 17:41.
A bllokoj elementi fillon gjithmonë në një linjë të re dhe mbush hapësirën horizontale majtas dhe djathtas në faqen e internetit. Mund të shtoni margjina dhe mbushje në të katër anët e cilësdo bllokoj elementi - lart, djathtas, majtas dhe poshtë. Disa shembuj të bllokoj elementet janë një
etiketa.
Lidhur me këtë, si e bëni një bllok në HTML?
Blloko elementet shfaqen në ekran sikur ato kanë një thyerje rreshti para dhe pas tyre. Për shembull, th
,
,
,
,
,
,
,
,
,,
dhe elementet janë të gjitha bllokoj elementet e nivelit.
Cili është ndryshimi midis bllokut dhe bllokut inline? Gjithashtu, me ekran: ne rresht - bllokoj , kufijtë/mbushjet e sipërme dhe të poshtme respektohen, por me ekran: ne rresht ata nuk janë të. Krahasuar me shfaqjen: bllokoj , majori dallimi është ai shfaqja: ne rresht - bllokoj nuk shton një ndërprerje rreshti pas elementit, kështu që elementi mund të vendoset pranë elementëve të tjerë.
Gjithashtu pyeti, çfarë është blloku CSS?
Blloko -Elementet e nivelit A bllokoj -elementi i nivelit fillon gjithmonë në një linjë të re dhe merr gjerësinë e plotë të disponueshme (shtrihet majtas dhe djathtas aq sa mundet). Elementi është a bllokoj -elementi i nivelit.
A është BR një element blloku?
Gjithashtu nuk po shfaqet në vetvete si një element blloku , por thjesht duke krijuar një ndërprerje të linjës. Kështu BR është një inline element . Sipas HTML 4.0 DTD strikte: është a bllokoj - niveli element dhe < BR /> është një inline element.
Recommended:
Si mund ta bëj një fotografi një filigran në Publisher?

Shtoni një fotografi në botim si filigran. Klikoni Dizajni i faqes > Faqet kryesore > Ndrysho Faqet kryesore. Kliko Fut > Foto. Gjeni një foto dhe klikoni Fut. Zvarritni dorezat e figurës derisa fotografia të ketë madhësinë e filigranit që dëshironi
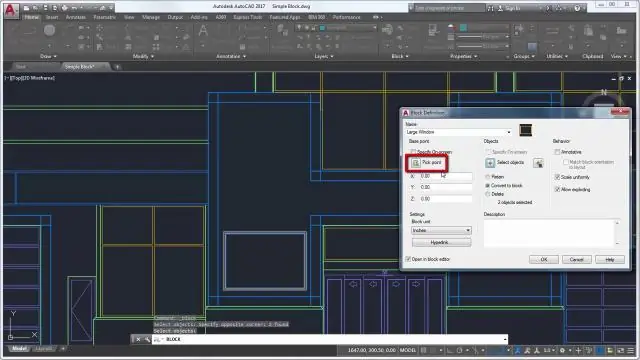
Si të hiqni një objekt nga një bllok në AutoCAD?

Për të hequr objektet nga grupi i punës Klikoni menynë "Mjetet" Xref dhe bllokoni modifikimin në vend Hiqni nga grupi i punës. Zgjidhni objektet që dëshironi të hiqni. Ju gjithashtu mund të vendosni PICKFIRST në 1 dhe të krijoni një grup përzgjedhjeje përpara se të përdorni opsionin Hiq. REFSET mund të përdoret vetëm me objekte në hapësirën (hapësirë letre ose hapësirë modeli) në të cilën është inicuar REFEDIT
Si mund të ekzekutoj një bllok PL SQL në SQL Developer?

Duke supozuar se tashmë keni një lidhje të konfiguruar në SQL Developer: nga menyja View, zgjidhni DBMS Output. në dritaren DBMS Output, klikoni ikonën e gjelbër plus dhe zgjidhni lidhjen tuaj. kliko me të djathtën në lidhje dhe zgjidhni fletën e punës SQL. ngjisni pyetjen tuaj në fletën e punës. ekzekutoni pyetjen
A mund të kemi një bllok të mbivendosur të try catch në Java?

Blloqe kapëse të mbivendosura. Trajtuesit e përjashtimit mund të vendosen brenda njëri-tjetrit. Një provë, kapje ose një bllok përfundimisht mund të përmbajë nga ana tjetër një grup tjetër sekuence të kapjes së fundit. Në një skenar të tillë, kur një bllok i caktuar i kapjes nuk është në gjendje të trajtojë një përjashtim, ky përjashtim rifillohet
Si të lëshoni një pranga në një Bllok Master?

Përgjigje: Përdorni çelësin për të zhbllokuar prangat, A (Nëse çelësi nuk është i disponueshëm, do t'ju duhet të përdorni një metodë tjetër për të zhbllokuar prangat) Përdorni një çelës gjashtëkëndor 7/64" për të hequr vidën e montimit të vendosur brenda vrimës së prangave anësore të gishtit
