
Përmbajtje:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- E modifikuara e fundit 2025-01-22 17:40.
Hapni Visual Studio 2017, shtypni Ctrl+Shift+N dhe zgjidhni ASP. NET Core Web Application (. NET Core) projekti shkruani nga shabllonet. Kur klikoni Ok, do të merrni kërkesën e mëposhtme. Zgjidhni ASP. NET Core 2.2 dhe zgjidhni Reagoni shabllon.
Përveç kësaj, si mund të hap një projekt në react JS?
Vështrim i përgjithshëm i sfidës
- Hapi 1:-Konfigurimi i mjedisit. Instaloni Node.
- Hapi 2: Krijoni skedarin e projektit.
- Hapi 3: Konfiguro uebpack dhe babel.
- Hapi 4: Përditëso paketën.json.
- Hapi 5: Krijoni skedarin Index.html.
- Hapi 6: Krijoni komponentin React me JSX.
- Hapi 7: Ekzekutoni aplikacionin tuaj (Hello World).
Në mënyrë të ngjashme, çfarë është NPX vs NPM? npx përdoret kryesisht për ekzekutimin e skripteve të vendosura në./node_modules/. bin, por ka disa përdorime të tjera, duke përfshirë ekzekutimin e komandave nga një version specifik i një pakete, ndërsa npm është për instalimin e vetë paketave. Nëse jeni në Linux ose Mac, shkruani man npx dhe do të shihni dokumentacionin për përdorimet e tij.
Dikush mund të pyesë gjithashtu, si mund të ekzekutoj një React Project në Visual Studio?
Hapur Visual Studio 2017, shtypni Ctrl+Shift+N dhe zgjidhni ASP. NET Core Web Application (. NET Core) projekti shkruani nga shabllonet. Kur klikoni Ok, do të merrni kërkesën e mëposhtme. Zgjidhni ASP. NET Core 2.2 dhe zgjidhni Reagoni shabllon.
A ka vdekur JQuery?
Jo, nuk është. Është shumë i gjallë, sepse ende varet nga shumë faqe interneti dhe shtojca. Por tendenca është në rënie. Për më tepër, në vitin 2019, JQuery nuk është një domosdoshmëri sepse mbështetja e shfletuesit Javascript është më e qëndrueshme se kurrë.
Recommended:
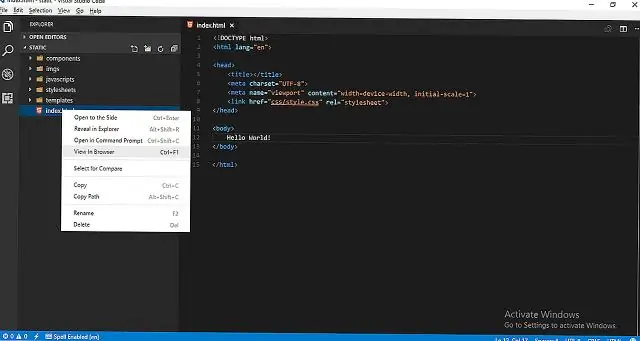
Si mund të hap një dosje Visual Studio?

Ka dy mënyra për të hapur një dosje në Visual Studio. Në menynë e kontekstit të Windows Explorer në çdo dosje, mund të klikoni "Hap në Visual Studio". Ose në menynë File, klikoni Open, dhe pastaj klikoni Folder. Hapni çdo dosje me kodin e modifikimit të pamjes paraprake të Visual Studio "15". Navigoni te simbolet. Ndërtoni. Korrigjoni dhe vendosni pikat e ndërprerjes
Si mund ta hap instaluesin e Visual Studio?

Hapni instaluesin e Visual Studio Gjeni instaluesin e Visual Studio në kompjuterin tuaj. Për shembull, në një kompjuter me Windows 10, zgjidhni Start dhe më pas lëvizni te shkronja V, ku renditet si Visual Studio Installer. Këshillë. Hapni instaluesin dhe më pas zgjidhni Modifiko. E rëndësishme
Si mund të hap një projekt Git në Visual Studio?

Hapni një projekt nga një depo GitHub Open Visual Studio 2017. Nga shiriti i menysë së sipërme, zgjidhni File > Open > Open from Source Control. Në seksionin Local Git Repositories, zgjidhni Clone. Në kutinë që thotë Futni URL-në e një depoje Git për të klonuar, shkruani ose ngjisni URL-në për depon tuaj dhe më pas shtypni Enter
Si mund të hap një projekt WiX në Visual Studio 2015?

Kur hapni Visual Studio 2015, WiX 3.9 dhe projektet e mëparshme do të jenë të pajtueshme. Nëse keni VS 2012 dhe VS 2015, instaloni Wix ToolSet V3. Më pas në Control Panel-->Programs, zgjidhni instalimin WIX, klikoni me të djathtën dhe ndryshoni
Si mund të shtoj një parakusht në projektin e konfigurimit të Visual Studio 2015?

Duhet të ndiqni hapat për shtimin e paketave Bootstrapper në dosjen tuaj Visual Studio 2015. 1 Përgjigjuni kliko me të djathtën në skedarin exe (në rastin tim vcredist.exe) zgjidhni 'properties' zgjidhni 'digital-signatures' zgjidhni nënshkrimin e sipërm (sha1) shtypni 'Details' shtypni 'Shiko Certifikatën' zgjidh 'Details tab' zgjidhni 'Public Celës
