
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- E modifikuara e fundit 2025-01-22 17:40.
Përdorimi i moduleve CSS është vërtet, shumë i thjeshtë:
- Së pari, krijoni një normale CSS dosje.
- Shtoni CSS klasa në këtë skedar.
- Importoni modul sapo keni krijuar nga brenda komponentit tuaj, si kjo:
- te përdorni një klasë e përcaktuar në tuaj modul , thjesht referojuni asaj si një veti normale nga objekti i stileve, si:
Në mënyrë të ngjashme, ju mund të pyesni, si mund t'i aktivizoj modulet në react CSS?
Krijo- Reagoni -Aplikacioni mbështet modulet css menjëherë nga kutia që nga versioni 2, i cili tani është i qëndrueshëm. Përmirëso në v2 ( reagojnë [email i mbrojtur]) duke ekzekutuar përmirësimin e fijeve reagojnë [email i mbrojtur]. te aktivizoni modulin CSS në aplikacionin tuaj, nuk keni nevojë të hiqni krijimin- reagojnë -aplikacioni.
Gjithashtu, çfarë është ngarkuesi CSS? stil - ngarkues është një paketë në internet ngarkues që mund të ngarkojë disa CSS dhe injektojeni atë në dokument nëpërmjet një etikete. css - ngarkues eshte ngarkues që mund të analizojë a CSS skedar dhe aplikoni transformime të ndryshme në të. Në mënyrë thelbësore ajo ka një CSS Modulet mode që mund të marrë tonë CSS dhe hash klasat siç u përmend më lart.
Po kështu, çfarë janë modulet CSS?
A Moduli CSS Eshte nje CSS skedar në të cilin të gjithë emrat e klasave dhe emrat e animacionit janë të shtrirë në nivel lokal si parazgjedhje. Fjalët kyçe këtu janë të shtrira në nivel lokal. Me Modulet CSS , e juaja CSS emrat e klasave bëhen të ngjashme me variablat lokale në JavaScript. ju e quani atë një ' Moduli CSS ' nëse planifikoni ta përdorni me një Modulet CSS përpilues.
Çfarë është bootstrap react?
Reagoni - Bootstrap është një bibliotekë me një ri-zbatim të plotë të Bootstrap komponentët duke përdorur Reagoni . Nuk ka varësi nga bootstrap . js ose jQuery. Duke përdorur React Bootstrap ju lejon të përdorni Bootstrap's komponentët dhe stilet, por me më pak dhe kod më të pastër nëpërmjet Reagoni.
Recommended:
Cilat janë modulet dinamike të studimit?

Modulet e Studimit Dinamik funksionojnë duke vlerësuar vazhdimisht performancën dhe aktivitetin tuaj, më pas duke përdorur të dhëna dhe analitikë për të ofruar përmbajtje të personalizuar në kohë reale për të përforcuar konceptet që synojnë pikat e forta dhe të dobëta të secilit student
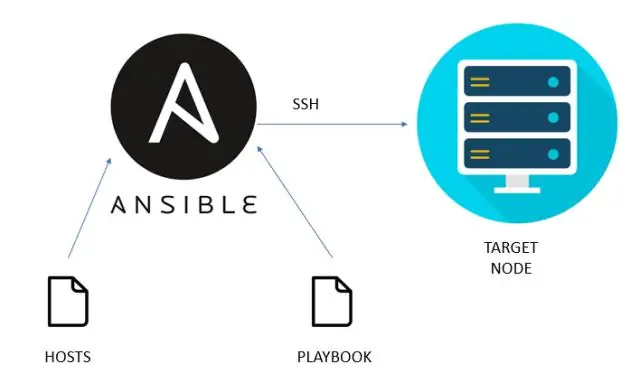
Cilat janë modulet Ansible?

Modulet (të referuara edhe si "shtojcat e detyrave" ose "shtojcat e bibliotekës") janë njësi diskrete kodi që mund të përdoren nga linja e komandës ose në një detyrë të librit të luajtjes. Ansible ekzekuton çdo modul, zakonisht në nyjen e synuar në distancë, dhe mbledh vlerat e kthimit. Çdo modul mbështet marrjen e argumenteve
A mbështet nyja modulet es6?

Ju duhet vetëm të bëni një nga sa më sipër që të mund të përdorni modulet ES. Ju gjithashtu mund të përdorni paketën npm të quajtur esm e cila ju lejon të përdorni modulet ES6 në nyje. Nuk ka nevojë për konfigurim. Me esm do të mund të përdorni eksport/import në skedarët tuaj JS
Ku ndodhen modulet PowerShell?

Në PowerShell 4.0 dhe versionet e mëvonshme të PowerShell, modulet e shtuara nga përdoruesi dhe burimet DSC ruhen në C:Program FilesWindowsPowerShellModules.Modulet dhe burimet DSC në këtë vendndodhje janë të aksesueshme nga të gjithë përdoruesit e kompjuterit
Si funksionojnë modulet në JavaScript?

Modulet janë njësi të vogla të kodit të pavarur, të ripërdorshëm që dëshirohet të përdoret si blloqe ndërtimi në krijimin e një aplikacioni Javascript jo të parëndësishëm. Modulet lejojnë zhvilluesin të përcaktojë veçmas anëtarët privatë dhe publikë, duke e bërë atë një nga modelet më të dëshiruara të dizajnit në paradigmën JavaScript
