
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- E modifikuara e fundit 2025-01-22 17:40.
Të shtyj atributi i tregon shfletuesit se duhet të vazhdojë të punojë me faqen dhe të ngarkojë skenar "në sfond", pastaj ekzekutoni skenar kur ngarkohet. Skriptet me shtyj kurrë mos e bllokoni faqen. Skriptet me shtyj ekzekuto gjithmonë kur DOM është gati, por përpara ngjarjes DOMContentLoaded.
Gjithashtu duhet ditur, çfarë shtyhet në JavaScript?
Premtimi është një vendmbajtës për një rezultat i cili fillimisht është i panjohur ndërsa a shtyrë paraqet llogaritjen që rezulton në vlerë. Ndërsa një premtim është një vlerë e kthyer nga një funksion asinkron, a shtyrë mund të zgjidhet ose refuzohet nga thirrësi i tij i cili ndan premtimin nga zgjidhësi.
Së dyti, çfarë është async defer në JavaScript? Asinkron vs Shtyrja Me asinkron , skedari shkarkohet në mënyrë asinkrone dhe më pas ekzekutohet sapo të shkarkohet. Me shtyj , skedari shkarkohet në mënyrë asinkrone, por ekzekutohet vetëm kur analizimi i dokumentit të përfundojë. Me shtyj , skriptet do të ekzekutohen në të njëjtin rend siç quhen.
Në përputhje me rrethanat, cili është ndryshimi midis ngarkimit asinkron të një skedari skripti dhe shtyrjes së ngarkimit të skedarit të skriptit?
Të ndryshimi midis asinkronizimit dhe shtyj përqendrohet rreth e rrotull kur skenar ekzekutohet. Secili skript asinkronik ekzekutohet në rastin e parë pasi të përfundojë shkarkimi dhe para dritares ngarkesës ngjarje. Ndërsa, shtyj skriptet , nga ana tjetër, janë të garantuara për t'u ekzekutuar në mënyrë që ato të ndodhin në faqe.
Si të shtoni shtyrje në JavaScript?
Të SHYER Metoda Ju mundeni shtoni shtyj ” atribuoni secilit prej etiketave tuaja të jashtme. Cfare ' shtyj ' atributi bën është t'i thotë shfletuesit të internetit që të mos e ngarkojë atë derisa HTML të ketë përfunduar ngarkimi.
Recommended:
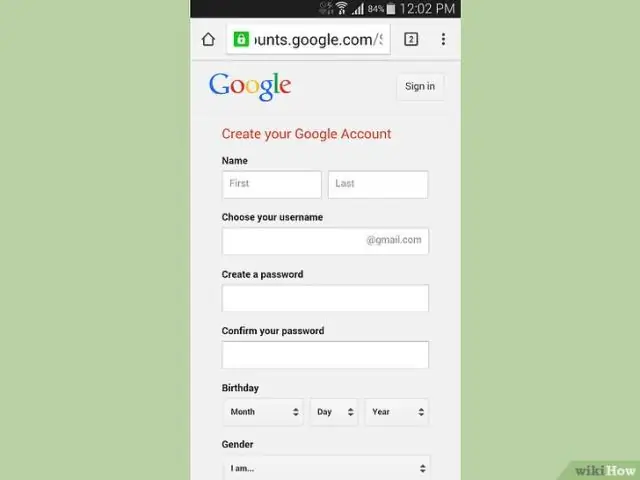
Si mund t'i përdor skriptet e Google në Gmail?

Hapi 1: Krijoni skenarin. Krijo një skript të ri duke shkuar te script.google.com/create. Zëvendësoni përmbajtjen e redaktuesit të skriptit me kodin e mëposhtëm: Hapi 2: Aktivizoni API-në e Gmail. Aktivizo shërbimin e avancuar GmailAPI në skriptin tënd. Hapi 3: Ekzekutoni mostrën. Në redaktuesin e skriptit të aplikacioneve, klikoni "Run" > "listabels"
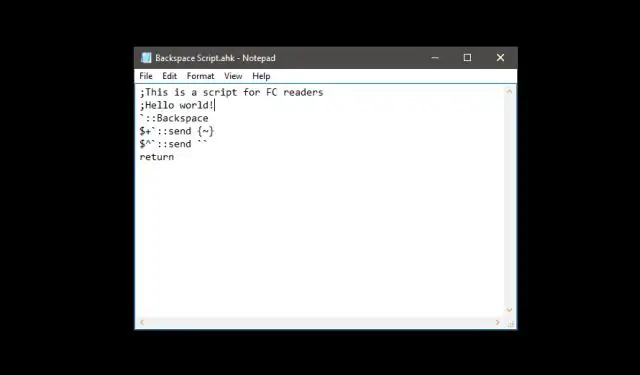
Cilat janë skriptet AutoHotkey?

Lloji: Gjuhë skriptimi Automatizimi GUI
Kush duhet të shkruajë skriptet e testit UAT?

Kur bëhet fjalë për UAT, shpesh UAT përbëhet nga analistë biznesi dhe përdorues të përzgjedhur fundor të cilët do të kryejnë testimin aktual të UA. Por QA, të cilët kanë një përgjegjësi të përgjithshme për të siguruar që aplikacioni/produkti të funksionojë siç kërkohet, duhet të jetë pjesë e procesit për përcaktimin e testit
Ku shkojnë skriptet fillestare?

Skriptet e fillimit janë të vendosura në drejtorinë /etc/init/ me a. zgjerimi conf. Skriptet quhen 'System Jobs' dhe ekzekutohen duke përdorur privilegje sudo. Ashtu si punët e sistemit, ne kemi gjithashtu 'Punët e Përdoruesit' që ndodhen në $HOME
A janë përpiluar skriptet shell?

6 Përgjigje. Do të thotë që skriptet e shell nuk janë të kompiluara, ato interpretohen: shell interpreton një komandë në të njëjtën kohë dhe kupton çdo herë se si të ekzekutojë çdo komandë
