
Përmbajtje:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- E modifikuara e fundit 2025-01-22 17:40.
Krijo një buton duken si një lidhje me Bootstrap . Përdorni e. btn- klasë lidhëse në Bootstrap te krijoni një buton duken si një lidhje.
Më pas, dikush mund të pyesë gjithashtu, si e bëni një buton një lidhje në HTML?
Ju mund të zgjidhni një nga metodat e mëposhtme për të shtuar një lidhje në një buton HTML
- Shto ngjarje në linjë onclick. në etiketën HTML brenda elementit HTML.
- Përdorni atributet e veprimit ose formimit brenda elementit. atribut veprimi.
- Stiloni lidhjen si një buton. Shtoni një lidhje të stiluar si një buton HTML me vetitë CSS.
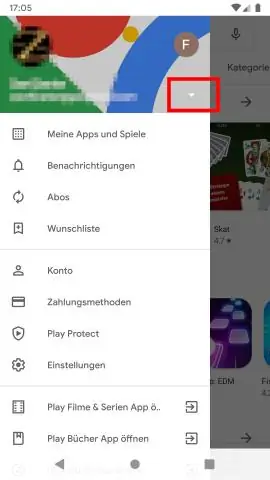
Më pas, pyetja është, si t'i stiloj butonat e bootstrap? Si të ndryshoni stilin e butonit Bootstrap
- Hapi 1: Gjeni klasën e butonave. Hapi i parë për të personalizuar butonat tuaj është të njihni klasën e butonave.
- Hapi 2: Gjeni klasën në CSS. Të gjithë butonat me këtë klasë do të ndikohen nga stili që zgjidhni.
- Hapi 3: Formatoni butonin. Tani mund ta personalizoni butonin duke përdorur CSS.
Atëherë, cila klasë përdoret për të bërë një buton të marrë të gjithë gjerësinë e disponueshme?
< butonin > ka btn-block klasës , e cila përfshin gjerësi të plotë e enës së tij (që është përmendur më parë).
Si të stiloj një buton në bootstrap 4?
Bootstrap 4 ofron nëntë të paracaktuara stilet për butonat - secila i shërben një qëllimi të ndryshëm semantik. te stil a butonin , përdorni Bootstrap's . btn klasë, e ndjekur nga e dëshiruara stil . Për shembull, rezulton në një primar butonin.
Recommended:
Cili është ndryshimi midis një protokolli të orientuar nga lidhje dhe një protokolli pa lidhje?

Dallimi: Shërbimi i orientuar nga lidhja dhe shërbimi pa lidhje Protokolli i orientuar nga lidhja bën një lidhje dhe kontrollon nëse mesazhi është marrë apo jo dhe dërgon përsëri nëse ndodh një gabim, ndërsa protokolli i shërbimit pa lidhje nuk garanton dërgimin e mesazhit
Cila nga sa vijon i referohet një grupi shërbimesh të pavarura që komunikojnë me njëri-tjetrin për të krijuar një aplikacion softuerik që funksionon?

Një arkitekturë e orientuar nga shërbimi është një grup shërbimesh të pavarura që komunikojnë me njëri-tjetrin për të krijuar një aplikacion softuerësh funksional. Në një rrjet me shumë nivele: puna e të gjithë rrjetit është e balancuar në disa nivele të serverëve
Cili mjet mund të përdoret për të krijuar ikona dhe ekrane spërkatës për të gjitha pajisjet e mbështetura?

Një nga gjërat më interesante në lidhje me Ionic është mjeti i burimeve që ata ofrojnë për gjenerimin automatik të të gjitha ekraneve dhe ikonave që ju nevojiten. Edhe nëse nuk jeni duke përdorur Ionic, ia vlen ta instaloni vetëm për të përdorur këtë mjet dhe më pas transferoni ekranet spërkatës dhe ikonat në projektin tuaj aktual
Cila komandë Geth përdoret për të krijuar një llogari të re?

Ethereum CLI geth siguron menaxhimin e llogarisë nëpërmjet komandës së llogarisë: $ geth account [opsionet] [argumentet] Menaxhoni llogaritë ju lejon të krijoni llogari të reja, të listoni të gjitha llogaritë ekzistuese, të importoni një çelës privat në një llogari të re, të migroni në formatin më të ri të çelësit dhe të ndryshoni Fjalëkalimi juaj
Cila klasë përdoret për të krijuar një fije?

Mënyra më e lehtë për të krijuar një thread është krijimi i një klase që zbaton ndërfaqen Runnable. Për të ekzekutuar metodën run() nga një thread, kaloni një shembull të MyClass në një Thread në konstruktorin e tij (Një konstruktor në Java është një bllok kodi i ngjashëm me një metodë që thirret kur krijohet një shembull i një objekti)
