
Përmbajtje:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- E modifikuara e fundit 2025-01-22 17:40.
6 Përgjigje
- Ekzekutoni listën npm vue (ose lista npm --depth=0 | grep vue për të përjashtuar varësitë e paketave). Është një mënyrë e zakonshme për të kontrolloni paketën npm version në terminal.
- Sigurisht, ju gjithashtu mundeni kontrolloni vuejs's version duke shfletuar paketën. json (ose përdorni komandën si paketë më pak.
- Përdorni Vue . version gjatë kohës së ekzekutimit.
Po kështu, cili është versioni më i fundit i Vue?
Vue 3.0. 0 është e ardhshme version e një prej bibliotekave më të njohura JavaScript në botë. Vue Popullariteti po rritet dhe projekti bëhet më i shpejtë dhe më i mirë me çdo përditësim. Evan You njoftoi të renë Versioni Vue në Londër më 15 nëntor 2018.
Përveç sa më sipër, si mund ta konfiguroj Vue? Si të konfiguroni Vue. js projekt në 5 hapa të thjeshtë duke përdorur vue-cli
- Hapi 1 npm instaloni -g vue-cli. Kjo komandë do të instalojë vue-cli globalisht.
- Hapi 2 Sintaksa: vue init shembull: vue init uebpack-simple new-project.
- Hapi 3 cd-projekt i ri. Ndryshoni direktorinë në dosjen e projektit tuaj.
- Hapi 4 npm instalimi.
- Hapi 5 npm ekzekutoni dev.
Gjithashtu për të ditur, ku është instaluar Vue CLI?
Brenda a Vue CLI projekt, @ vue / cli -service instalon një binar të quajtur vue - cli -shërbim. Ju mund të përdorni binarin direkt si vue - cli -shërbim në skriptet npm, ose si./node_modules/. kosh/ vue - cli -shërbim nga terminali. Ju mund të ekzekutoni skriptet me veçori shtesë duke përdorur GUI-në me vue komanda UI.
Si mund ta përmirësoj në Vue CLI 3?
Këtu janë hapat e mi (le të supozojmë se aplikacioni im quhet myapp): Instaloni të Vue Cli 3 me npm instaloni -g @ vue / cli . Krijo një projekt të ri me vue krijo myapp- cli3 . Kopjoni përmbajtjen e dosjes src nga aplikacioni i vjetër në aplikacionin e ri.
Recommended:
Si mund ta gjej versionin tim nginx?

Kontrolloni versionin Nginx. Ne mund të marrim versionin e Nginx të instaluar aktualisht duke thirrur binarin Nginx me disa parametra të linjës së komandës. Mund të përdorim parametrin -v për të shfaqur vetëm versionin Nginx, ose të përdorim parametrin -V për të shfaqur versionin, së bashku me versionin e përpiluesit dhe parametrat e konfigurimit
Si ta kontrolloj versionin TLS të shfletuesit tim?

Hapni Google Chrome. Klikoni Alt F dhe zgjidhni Cilësimet. Lëvizni poshtë dhe zgjidhni Shfaq cilësimet e avancuara Lëvizni poshtë te seksioni "Sistemi" dhe klikoni "Hap cilësimet e proxy" Zgjidhni skedën "Avanced". Lëvizni poshtë te Kategoria e Sigurisë, kontrolloni manualisht kutinë e opsioneve për Përdorni TLS 1.2. Klikoni OK
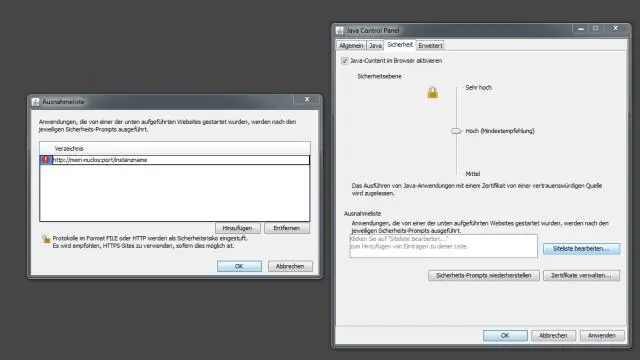
Si mund ta kontrolloj versionin tim Java në internet?

Klikoni në ikonën Java për të hapur Panelin e Kontrollit Java. Në skedën e Përgjithshme në Panelin e Kontrollit Java, duhet të gjeni Rreth. Klikoni mbi të për të parë versionin që po përdorni
Si mund ta njoh versionin tim të Cloudera Manager?

Për të zbuluar versionin tuaj CM, mund të ekzekutoni CM -> Mbështetje -> Rreth. Dhe për të zbuluar versionin tuaj CDH, mund të ekzekutoni CM -> Clusters
Si mund ta gjej versionin tim Azure CLI?

Për të gjetur versionin tuaj të instaluar dhe për të parë nëse keni nevojë të përditësoni, ekzekutoni az --version. Nëse po përdorni modelin e vendosjes klasike Azure, instaloni CLI klasik Azure
